Inhaltsverzeichnis
- Was ist das? Was nützt mir das?
- Grundlagen
- Wie kann ich ... ?
- Inhalte bearbeiten: Der WYSIWYG-Editor
- Sonstiges
1 Was ist das? Was nützt mir das?
Mithilfe eines Redaktionssystems lassen sich die Inhalte (Text, Bilder, ...) einer Webseite verwalten. Mit CMS Made Simple (kurz: CMSms) haben wir für Sie ein Redaktionssystem ausgewählt, das ziemlich einfach und intuitiv zu bedienen ist. Doch wir wissen auch, dass viele Menschen sich selbst mit “einfachen” Dingen in der Computerwelt schwer tun. Deshalb wollen wir Ihnen mit diesem Dokument eine kleine Hilfestellung zur Einarbeitung in CMSms geben.
Für Schnell-Leser
Sobald Sie sich eingeloggt haben, können Sie die Funktionen, die CMSms bietet, gern auch selbst erkunden. Antworten auf häufige Fragen erhalten sie im Abschnitt Wie kann ich ... ?. Ebenfalls ratsam ist es, sich mit dem WYSIWYG-Editor vertraut zu machen.
Lesen Sie aber unbedingt den Abschnitt: Grundlegendes zum WYSIWYG-Editor.

Ein zentraler Bestandteil des Redaktionssystem ist der WYSIWYG-Editor, was ausgeschrieben "What You See Is What You Get" (Engl.: "Was du siehst ist was du bekommst") bedeutet.
In diesem Editor werden die Seiten (nahezu) so dargestellt, wie Sie einem Besucher der Webseite dann erscheinen, während Sie allerdings zugleich bearbeitet werden können. Die Bedienung ist ähnlich wie die von Microsoft® Word, sodass die meisten Benutzer intuitiv damit umgehen können.
2 Grundlagen
2.1 Einloggen
Nach Abschluss des Auftrags haben Sie von uns einen Link erhalten, über den Sie sich einloggen können. (z.B.: http://demo.kwk-webdesign.de/admin/login.php)
Es erscheint folgendes Anmeldeformular:

Geben Sie hier den Benutzernamen und das Passwort ein, die Sie von uns erhalten haben.
2.2 Die Administration
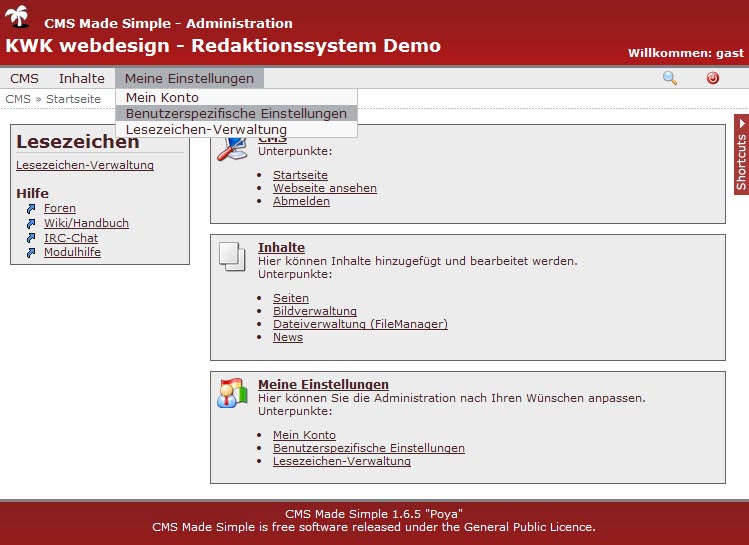
Der Bereich, in den Sie nach dem Einloggen gelangen, nennt sich Administration. Von hier aus können Sie Ihre gesamte Webseite verwalten. Die Startseite der Administration sieht etwa so aus:

Auf der Startseite sind alle Bereiche aufgeführt, die Sie verwalten können. Wie auf dem Bild auch zu erkennen ist, können alle diese Bereiche zusätzlich auch über ein sich am oberen Rand der Administration befindliches Menü aufgerufen werden.
2.3 Ausloggen
Aus Sicherheitsgründen sollten Sie sich nach jeder Benutzung des Redaktionssystems wieder ausloggen (= abmelden). Dazu rufen Sie im Menü den Bereich CMS » Abmelden auf, oder klicken den Abmelden-Button, den Sie oben rechts in der Administration finden:
 - Ansehen, Abmelden
- Ansehen, Abmelden
Nach dem Abmelden erscheint wieder das Anmeldeformular. Sollten Sie einmal vergessen sich auszuloggen, werden Sie nach einer gewissen Zeit automatisch vom System abgemeldet.
3 Wie kann ich ... ?
3.1 Eine Seite bearbeiten
Achtung: Lesen Sie bitte zunächst den Abschnitt Änderungen erstmal ausprobieren, falls Sie vorhaben, Änderungen die über einfache Textersetzungen oder den Austausch von Bildern hinausgehen, vorzunehmen.

Rufen Sie den Bereich Inhalte » Seiten auf. Hier finden Sie alle Seiten und Unterseiten Ihrer Internetpräsenz in einer hierarchischen Liste aufgeführt. Suchen Sie in dieser Liste jetzt die Seite, die Sie bearbeiten möchten.
Ist die gesuchte Seite A einer anderen Seite B untergeordnet, müssen Sie die Unterseiten von B eventuell erst sichtbar machen, um A zu finden. Klicken sie dazu auf den Pfeil  links neben B. Alternativ können Sie auch auf den Button Alle Sektionen auseinander falten, der unterhalb der Liste zu finden ist, klicken. Hierbei werden alle Unterseiten sichtbar gemacht.
links neben B. Alternativ können Sie auch auf den Button Alle Sektionen auseinander falten, der unterhalb der Liste zu finden ist, klicken. Hierbei werden alle Unterseiten sichtbar gemacht.
Sie haben die gewünschte Seite gefunden? Gut. Gehen Sie in der Zeile ganz nach rechts. Dort finden Sie folgende Buttons (für jede Seite):
 - Ansehen, Kopieren, Bearbeiten, Löschen
- Ansehen, Kopieren, Bearbeiten, Löschen
Um die Seite zu bearbeiten, klicken Sie auf den Bearbeiten-Button in der entsprechenden Zeile. Es öffnet sich eine neue Seite. Hier können Sie folgende Eingaben machen:
- Inhaltstyp
-
- Inhalt
- Eine normale Seite
- Abschnittsüberschrift
- Ein Menüpunkt ohne Inhalt, der direkt auf den ersten Unterpunkt weiterleitet
- Externer Link
- Ein Menüpunkt der direkt auf eine URL (z.B. http://www.beispiel.de/) weiterleitet
- Interner Seitenlink
- Ein Menüpunkt der direkt auf eine andere (wählbare) Seite Ihrer Internetpräsenz weiterleitet
- Trenner
- Ein Menüpunkt, der lediglich als Trenner für andere Menüpunkte fungiert.
Wählen Sie "Inhalt". Die anderen Optionen sind:
- Titel
- Der Seitentitel (erscheint im Browser ganz oben im Fenstertitel).
- Menütext
- Der Text, unter dem diese Seite im öffentlichen Navigations-Menü erscheint
- Übergeordnete Seite
- Welcher Seite diese Unterseite in der Seitenhierarchie untergeordnet wird. Wählen Sie "keine" für eine Seite der ersten Ebene.
- Im Menü anzeigen
- Falls Sie dieses Häkchen deaktivieren, erscheint diese Seite nicht im öffentlichen Navigations-Menü. Sie bleibt aber dennoch aufrufbar, und kann verlinkt werden
- Aktiv
- Falls Sie dieses Häkchen deaktivieren, wird diese Seite nach außen hin nicht mehr aufrufbar. Damit können Sie Inhalte vorübergehend aus Ihrer Internetpräsenz entfernen, und zu einem späteren Zeitpunkt ganz einfach wieder sichtbar machen.

Im WYSIWIG-Feld darunter können Sie die Seite gestalten. Lesen Sie dazu den Abschnitt über den WYSIWYG-Editor
Wenn Sie fertig sind, klicken Sie ganz unten den Button Absenden (womit Änderungen gespeichert werden und Sie wieder auf die Seite-Übersicht gelangen) oder Übernehmen (womit Änderungen gespeichert werden, Sie aber auf der Bearbeitungs-Seite bleiben).
3.2 Eine Seite hinzufügen
Rufen Sie den Bereich Inhalte » Seiten auf. Klicken Sie hier auf den Button Neue Seite hinzufügen: 
Es öffnet sich eine neue Seite. Machen Sie Ihre Eingaben wie in Eine Seite bearbeiten.
3.3 Eine Seite deaktivieren / entfernen
Eine Seite deaktivieren
Lesen Sie in Eine Seite bearbeiten, Wie Sie die Seite die Sie deaktivieren wollen finden und bearbeiten. Im Bearbeitungs-Modus deaktivieren Sie dann die Option Aktiv. Klicken Sie auf Absenden, um die Änderung zu übernehmen.
Eine Seite entfernen
Achtung: Falls Sie eine Seite entfernen, werden eventuell vorhandene Unterseiten auch gelöscht. Das Löschen einer Seite kann nicht rückgängig gemacht werden! Überlegen Sie sich deshalb gut, ob Sie eine Seite auch wirklich löschen wollen. Wir empfehlen, Seiten lediglich zu deaktivieren, anstatt Sie endgültig zu löschen!
Sie finden in der Seitenübersicht (Inhalte » Seiten) ganz rechts folgende Buttons für jede Seite:
 - Ansehen, Kopieren, Bearbeiten, Löschen
- Ansehen, Kopieren, Bearbeiten, Löschen
Klicken Sie auf den Button "Löschen" (Symbol: Mülltonne), um die entsprechende Seite endgültig zu löschen. Einige Seiten (z.B. die Startseite ihrer Internetpräsenz) können nicht gelöscht werden.
3.4 Änderungen erstmal ausprobieren
Alle Änderungen, die Sie an Ihrer Webseite vornehmen, werden sofort übernommen; vorherige Versionen können nicht einfach wiederhergestellt werden. Daher gleicht das Bearbeiten von Seiten einer Operation am offenen Herzen.
Falls Sie Änderungen an Ihrer Seite vornehmen wollen, die über einfache Textersetzungen oder den Austausch von Bildern hinausgehen, sind Sie daher gut beraten, wenn Sie zunächst eine Sicherungskopie der entsprechenden Seite anlegen!
Sicherungskopie einer Seite anlegen
Sie finden in der Seitenübersicht (Inhalte » Seiten) ganz rechts folgende Buttons für jede Seite:
 - Ansehen, Kopieren, Bearbeiten, Löschen
- Ansehen, Kopieren, Bearbeiten, Löschen
Klicken Sie auf den Button "Kopieren" (Symbol: Zwei Blätter) in der Zeile der entsprechenden Seite.
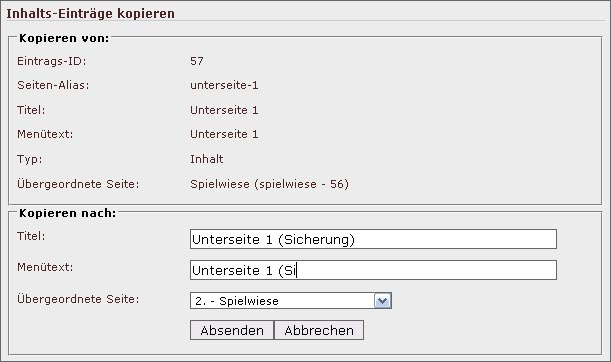
Es erscheint ein Formular, in dem Sie Titel und Menütext der Kopie anpassen können. Machen Sie die Sicherungskopie kenntlich, indem Sie z.B. die Zeichenkette " (Sicherung)" an sowohl Titel als auch Menütext anhängen! Klicken Sie dann auf Absenden.

In der Seitenübersicht erscheint jetzt auch die Kopie:

Jetzt können Sie das Original nach Lust und Laune bearbeiten. Deaktivieren Sie die Sicherungskopie, damit Sie den Besuchern Ihrer Webseite verborgen bleibt!
Eine Seite aus einer Sicherungskopie wiederherstellen
- Bearbeiten Sie die Sicherungskopie
- Klicken Sie mit der Maus einmal irgendwo ins WYSIWYG-Feld
- Drücken Sie Strg + A. Jetzt ist der gesamte Inhalt des Feldes ausgewählt
- Drücken Sie Strg + C, um den ausgewählten Inhalt in die Zwischenablage zu kopieren
- Klicken Sie auf Abbrechen, um zurück zur Seitenübersicht zu gelangen. Bearbeiten Sie jetzt die Original-Seite
- Klicken Sie mit der Maus ins WYSIWYG-Feld, drücken Sie Strg + A und danach Strg + V, um den gesamten Inhalt der Original-Seite mit dem Inhalt der Zwischenablage zu ersetzen.
- Klicken Sie auf Absenden, um die Änderungen an der Original-Seite zu übernehmen.
3.5 Dateien (z.B. PDF-Dokumente) zum Download anbieten

Für das Hochladen, umbenennen, verschieben und Löschen von Dateien rufen Sie bitte den Bereich Inhalte » Dateiverwaltung auf.
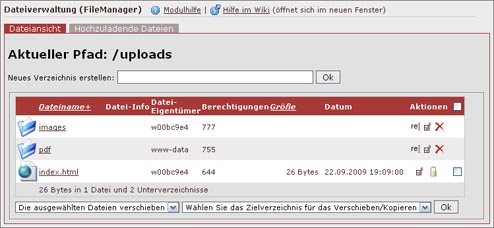
Die Dateiverwaltung
Sehen Sie die bereits hochgeladenen Dateien. Diese Befinden sich allesamt im Stammverzeichnis (i.Allg. /uploads). Der Ordner /uploads/images enthält die Dateien der Bildverwaltung.
- Um in die Unterverzeichnisse zu gelangen, klicken Sie auf das entsprechende Verzeichnis. Ein Klick auf das Verzeichnis ".." bringt Sie wieder ins übergeordnete Verzeichnis. Wenn Sie Verzeichnisse erstellen oder Dateien hochladen, geschieht das immer im aktuellen Verzeichnis.
- "Neues Verzeichnis erstellen" erstellt einen neuen Ordner. Legen Sie z.B. das Verzeichnis "pdf" an, welches dann nur herunterladbare PDF-Dateien enthalten soll.
- Um Dateien zu verschieben, kopieren oder zu löschen, markieren Sie diese zunächst, indem Sie in der entsprechenden Zeile ganz rechts einen Haken setzen, in der Auswahl unter der Liste die gewünschte Aktion wählen und daneben auf Ok klicken.
Dateien hochladen
- Stellen Sie sicher, dass Sie sich im gewünschten Verzeichnis befinden. Dann wählen Sie den Kartei-Reiter Hochzuladende Dateien.
- Wählen Sie bis zu 5 Dateien von Ihrer Festplatte, die Sie gleichzeitig hochladen wollen. Diese Dateien dürfen nicht größer als XXX MB sein. Wenn Sie größere Dateien zum Download anbieten wollen, kontaktieren Sie uns bitte.
- Klicken Sie auf Ok. Je nach Größe der Datei(en) dauert der Upload eine Weile.
Wenn der Upload abgeschlossen ist, wird wieder der Kartei-Reiter Dateiansicht augewählt, und Sie sehen die hochgeladenen Dateien in der Übersicht.
Hochgeladene Dateien zum Download anbieten
Lesen Sie bitte den Abschnitt Links setzen, um zu erfahren, wie sie einen externen Link auf eine hochgeladene Datei setzen können!
4 Inhalte bearbeiten: Der WYSIWYG-Editor
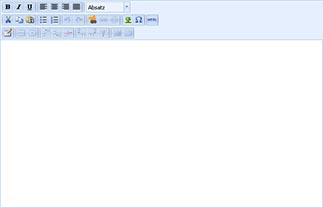
4.1 Der WYSIWYG-Editor im Überblick
Mithilfe des WYSIWYG-Editors können Sie die Seiten ähnlich wie in einer Textverarbeitung gestalten. Dieser Abschnitt erklärt Ihnen, welche Möglichkeiten der WYSIWYG-Editor Ihnen bietet.
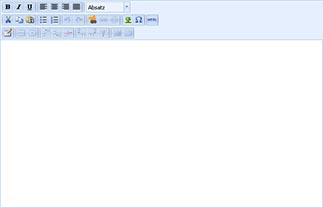
Hier die Erklärungen zu den Buttons der Werkzeugleiste:

- Standard-Hervorhebungen: Fett, Kursiv, Unterstrichen. Ausrichtung: Links, Mittig, Rechts, Blocksatz
- Text-Klassen: Diese Formatierungen gelten jeweils für einen ganzen Absatz. Mindestens sind hier "Überschrift 2" und "Überschrift 3" (Überschrift 1 ist meist für den Seitentitel reserviert) sowie "Absatz" verfügbar. Bei individueller Einrichtung des Redaktionssystems finden Sie hier zusätzliche Textklassen.
Bitte berücksichtigen Sie, dass Textklassen der richtige Weg sind, um Text farblich zu gestalten, seine Größe oder Schriftart zu ändern. Somit fügt sich geschriebener Text leichter in das Plandesign der Webseite ein, und auch die Suchmaschine wird richtig bedient.
- Ausschneiden, Kopieren, Einfügen. Zum Einfügen lesen Sie bitte auch den Abschnitt Text (z.B. aus Word) einfügen. Falls Sie im Mozilla Firefox Probleme mit dem Ausschneiden und Kopieren haben, benutzen Sie bitte die Tastenkürzel Strg + X bzw. Strg + C.
- Ungeordnete Liste, Sortierte Liste. Bitte benutzen Sie diese Formatierungen anstatt manuell "1.", "2.", "3." zu schreiben, oder Listenpunkte mit Bindestrichen zu markieren. Eine Liste können Sie durch 2-faches drücken von Enter abschließen.
- Rückgängig, Wiederherstellen. Benutzen Sie gerne auch Strg + Z bzw. Strg + Y
- Text verlinken. Lesen Sie hierzu auch den Abschnitt Links setzen
- Bild, Sonderzeichen, Horizontale Linie einfügen. Für die Handhabung von Bilder im Text lesen Sie bitte auch die Abschnitte Bilder hochladen und zuschneiden sowie Bilder einfuegen
- HTML direkt bearbeiten. Nur für HTML-Erfahrene Benutzer!! Bitte lesen Sie auch den Abschnitt Wie kann ich den HTML-Code bearbeiten?
- Tabellen-Operationen. Bitte verweilen Sie mit dem Mauszeiger über einem Button, um dessen Funktion zu erfahren (Tooltip).
Wenn Sie mit dem Mauszeiger über einem Button verweilen, erscheint eine kurze Erklärung zu dessen Funktion (Tooltip).
4.2 Grundlegendes zum WYSIWYG-Editor
Benutzen sie zum Rückgängigmachen nicht den Browser-Back-Button, sondern die entsprechenden Schaltflächen  in der WYSIWYG-Toolbar. Das Rückgängigmachen ist nur möglich, solange der WYSIWYG-Editor offen ist. Sobald Sie "Absenden" drücken, werden die Änderungen
ohne die Möglichkeit des Rückgängigmachens übernommen.
in der WYSIWYG-Toolbar. Das Rückgängigmachen ist nur möglich, solange der WYSIWYG-Editor offen ist. Sobald Sie "Absenden" drücken, werden die Änderungen
ohne die Möglichkeit des Rückgängigmachens übernommen.
Änderungen werden übernommen, sobald Sie "Absenden" oder "Übernehmen" geklickt haben und sind erst dann für die Besucher sichtbar.
Folgende Tastenkombinationen sollten Sie immer im Hinterkopf behalten:
- Shift+Enter
- Damit geben Sie einen einfachen Zeilenumbruch ein. (Ein normales "Enter" beginnt einen neuen Absatz)
- Strg+Z
- Macht Änderungen im WYSIWYG-Editor rückgängig. Funktioniert über mehrere Schritte hinweg, indem Sie mehrmals Strg+Z drücken
- Strg+Y
- Damit Wiederholen Sie Rückgängig gemachte Änderungen
4.3 Text formatieren

Um einen Text interessanter und lesbarer zu gestalten, benutzt man verschiedenste Formatierungen, z.B. Fettdruck, Blocksatz, verschiedene Schriftgrößen und -arten, Listen, etc.
Um eine Formatierung zu aktivieren, klicken Sie auf den entsprechenden Button und geben Ihren Text ein. Um eine Formatierung für bestehenden Text zu übernehmen, wählen Sie die betreffende Passage aus und klicken Sie den gewünschten Button. Eine aktive Formatierung ist durch eine gelbe Hervorhebung des entsprechenden Buttons gekennzeichnet.
Die verfügbaren Formatierungen sind:
- Fett, Kursiv, Unterstrichen
- Die Verschiedenen Textklassen
- Text-Ausrichtung (nur ganze Absätze)
- Ungeordnete und geordnete Liste (nur ganze Absätze)
4.4 Text (z.B. aus Word) einfügen
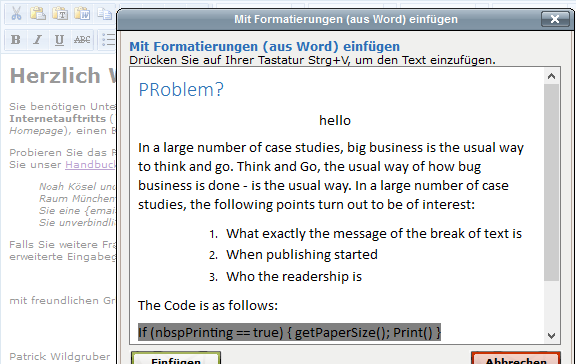
Formatierungen können aus Word und anderen Programmen übernommen werden.

Um die Möglichkeiten der Suchmaschinenoptimierung voll auszuschöpfen, sollte der Text mittels zur Verfügung stehender Textklassen formatiert werden. Unformatierter Text ist für diese Vorgehensweise der bessere Starting point:
Benutzen Sie bitte den Button Text einfügen

- Kopieren Sie den Text, den Sie einfügen wollen in die Zwischenablage
- Im WYSIWYG-Editor, Klicken Sie den Button Text einfügen:
- Es öffnet sich ein Dialogfeld "Als normalen Text einfügen". Drücken Sie Strg + V, um den kopierten Text ohne Formatierung im Dialogfeld zu sehen
- Klicken Sie im Dialogfeld unten links auf Einfügen, um den Text in den WYSIWYG-Editor einzufügen.
- Benutzen Sie den WYSIWYG-Editor, um den eingefügten Text nachträglich zu formatieren.
4.5 Links setzen
Grundsätzlich wird zwischen drei verschiedenen Arten von Links unterschieden:
- Links innerhalb der eigenen Homepage (also Links auf eine andere Unterseite Ihrer Internetpräsenz)
- Externe Links auf andere Seiten im Internet, oder auf Dateien die Besucher herunterladen können (Lesen Sie hierzu auch: Dateien Hochladen)
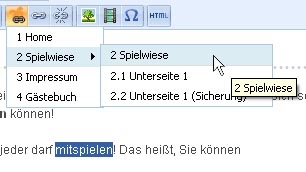
Interne Links setzen

- Markieren Sie den Text den Sie verlinken wollen
- Wählen Sie in der Werkzeugleiste den Button: "einen Link auf eine CMSms-Seite einfügen"

- Wählen Sie im Menü, das erscheint, die Seite auf welche Sie den Link setzen wollen.
Externe Links setzen

- Markieren Sie den Text den Sie verlinken wollen. Wählen Sie in der Werkzeugleiste den Button: "Link einfügen/verändern"

- Es öffnet sich das Dialogfeld "Link einfügen/bearbeiten". Geben Sie im Feld "Adresse" die Ziel-Adresse ein, auf die Sie verlinken wollen.
- Wollen Sie auf eine von Ihnen hochgeladene Datei verlinken, klicken Sie den kleinen Button rechts neben dem Feld "Adresse" und wählen Sie im Dialogfeld die gewünschte Datei aus.
- Wenn Sie wollen, dass sich der Link in einem neuen Fenster öffnet, wählen Sie bei "Fenster": "In neuem Fenster öffnen".
- Klicken Sie im Dialogfeld unten links auf "einfügen"
Einen Link bearbeiten/entfernen
- Wählen Sie zunächst den entsprechenden Link aus, indem Sie die verlinkte Text-Passage markieren. (Es genügt auch, den Cursor innerhalb der Text-Passage zu platzieren, ohne gleich den ganzen Link zu markieren)
- Die Buttons "Link entfernen" bzw "Link einfügen" in der Werkzeugleiste sollten nun gelb hervorgehoben erscheinen.
- Um die Verlinkung zu entfernen, klicken Sie in der Werkzeugleiste den Button "Link entfernen":

- Um einen internen Link zu verändern, wählen Sie nach Klick auf den Button: "einen Link auf eine CMSms-Seite einfügen"
 das neue Ziel aus
das neue Ziel aus - Um einen externen Link zu verändern, klicken Sie den Button "Link einfügen/verändern"
 und verändern die Link-Eigenschaften im Dialogfeld
und verändern die Link-Eigenschaften im Dialogfeld - Um einen internen Link in einen externen umzuwandeln, und umgekehrt, müssen Sie zunächst die Verlinkung entfernen, um dann eine neue zu setzen.
4.6 E-Mail-Adressen verlinken
Um eine E-Mail-Adresse zu verlinken, geben Sie bitte folgenden Text im WYSIWYG-Editor ein (E-Mail-Adresse natürlich verändern)
{email src='info@beispiel.de'}
Mit diesem Verfahren wird die E-Mail-Adresse dem Browser verschlüsselt übermittelt. Programme, die das Internet nach E-Mail-Adressen abscannen, um Spam zu versenden, können die E-Mail-Adresse so nicht lesen. Dem Besucher Ihrer Webseite bleibt dieses Verfahren verborgen, er muss lediglich JavaScript in seinem Browser aktiviert haben.
4.7 Bilder hochladen und zuschneiden
Grundlegendes zu Bildern
- Stellen Sie nur Bilder auf Ihre Homepage, deren Urheber Sie selbst sind, oder wenn Sie eine Erlaubnis des Urhebers zu deren Verwendung haben
- Geeignete Datei-Formate für das Internet sind: .jpg, .png und .gif
- Auch wegen der Ladezeiten für die Besucher sollten Ihre Bilder nicht wesentlich größer als 640 x 480 Pixel groß sein, bei einer Auflösung von 72dpi. In den meisten Fällen reichen jedoch bereits Größen bis zu 320 x 240 aus.
- Die meisten Digitalkameras schießen für Webseiten viel zu große Bilder. Zwar können Sie die Bilder nach dem Hochladen immer noch zuschneiden (in diesem Abschnitt beschrieben), allerdings kann es vorkommen dass der Upload aufgrund der Bildgröße extrem lange dauert bzw. gar nicht funktioniert. Schneiden Sie daher die Bilder vor dem Hochladen auf eine angepasste Größe zu (640 x 480, 72 dpi).
- Falls Sie kein geeignetes Programm wie Photoshop zum zuschneiden von Bilder besitzen, empfehlen wir die kostenlose Bilder-Verwaltungs-Software XnView.

Die Bildverwaltung
Rufen Sie den Bereich Inhalte » Bildverwaltung auf. Es erscheinen alle Bilder, die Sie auf die Seite hochgeladen haben und im WYSIWYG-Editor einfügen können.
- Klicken Sie rechts neben "Datei hochladen" auf "Durchsuchen", um ein Bild von Ihrer Festplatte auszuwählen. Klicken Sie dann auf "Absenden", um das ausgewählte Bild hochzuladen. Das Hochladen kann je nach Bildgröße eine Weile dauern. Danach erscheint das Bild in der Bildverwaltung im derzeit ausgewählten Verzeichnis!
- Legen Sie, wenn benötigt, Verzeichnisse an, indem Sie den Namen des Verzeichnisses neben "Neuen Ordner anlegen" eingeben und auf "Anlegen" klicken. Sie können in Verzeichnisse wechseln, indem Sie darauf klicken. Ein Klick auf das Verzeichnis ".." lässt Sie wieder zurück ins übergeordnete Verzeichnis wechseln.
- Klicken Sie auf die Mülltonne unter einem Ordner oder Bild, um diesen/dieses zu löschen. Hinweis: Beim Löschen eines Ordners werden alle darin enthaltenen Bilder ebenfalls gelöscht!
- Klicken Sie auf den Stift unter einem Bild, um dieses Bild zuzuschneiden / zu bearbeiten.
Bilder bearbeiten

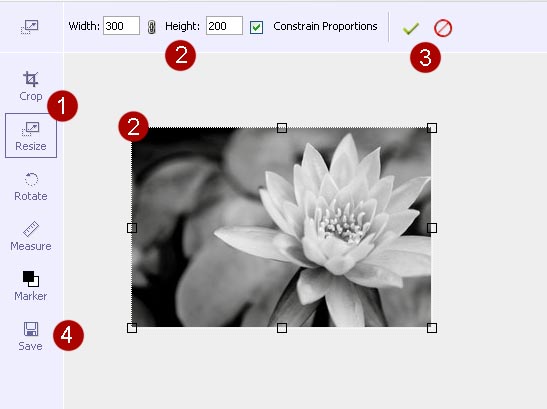
Nach einem Klick auf den Stift unter einem Bild öffnet sich das Dialogfeld "Bild bearbeiten". Hier können Sie Bilder zuschneiden ("Crop"), skalieren ("Resize") und drehen ("Rotate").
Die wohl häufigst benötigte Aufgabe ist das Skalieren, d.h. verkleinern oder vergrößern des Bildes:
- Wählen Sie in der Werkzeugleiste links "Resize"
Geben Sie oben die gewünschte Größe des Bildes in Pixeln ein. Voreingestellt ist die aktuelle Größe. Ist das Kästchen "Constrain Proportions" aktiv, wird das Seitenverhältnis beibehalten.
Alternativ können Sie die Anfasspunkte an den Bildrändern bei gedrückter Maustaste verschieben, um die Größe zu verändern
- Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie oben Links auf den grünen Haken, um die Änderungen zu übernehmen. Um die Änderungen zu verwerfen, Klicken Sie auf das rote Abbrechen-Zeichen.
- Um das Bild endgültig zu speichern, und zur Bildverwaltung zurückzukehren, Klicken Sie in der Werkzeugleiste auf "Save" (Speichern)
4.8 Bilder einfügen, positionieren und entfernen
Bilder einfügen
Wenn Sie ein Bild hochgeladen (und evtl. zugeschnitten) haben, können Sie es im WYSIWYG-Editor auf den Seiten Ihrer Homepage einfügen.
Positionieren Sie den Cursor zunächst im Text an der Stelle, wo das Bild erscheinen soll. Klicken Sie dann in der Werkzeugleiste den Button "Bild einfügen/verändern" 
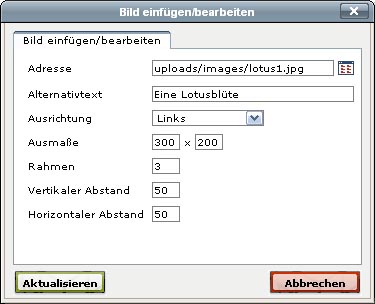
Es erscheint folgendes Dialogfeld:

- Adresse
- Wählen Sie eine hochgeladene Bilddatei aus, indem Sie auf den Button rechts neben dem Adressfeld klicken. Alternativ können sie auch die URL einer im Internet existierenden Bilddatei eingeben (z.B. http://www.google.de/intl/de_de/images/logo.gif). Wichtig: Stellen Sie in jedem Fall sicher, dass Sie die Rechte am Bild für die Nutzung auf Ihrer Homepage besitzen!
- Alternativtext
- Geben Sie hier einen kurzen, das Bild beschreibenden Text ein, für den Fall dass das Bild nicht korrekt geladen werden kann, oder z.B. ein Blinder Ihre Webseite mithilfe eines Screenreaders betrachtet.
- Ausrichtung
- Wählen Sie hier links oder rechts, um das Bild rechts bzw. links vom nachfolgenden Text umfließen zu lassen.
- Ausmaße
- Diese Felder werden bei der Auswahl einer Bilddatei automatisch bestimmt. Wichtig: Um die Abmessungen eines Bildes anzupassen, benutzen Sie unbedingt die Funktionen zuschneiden und skalieren in der Bildverwaltung. Wenn Sie die Ausmaße im WYSIWYG-Editor anpassen, bleibt die Bilddatei unverändert, und die Qualität der Darstellung im Browser wird z.T. extrem vermindert!
- Rahmen
- Hier können Sie eine Rahmenstärke (in Pixeln) für das Bild eingeben. Wenn Sie nichts oder 0 eingeben, erscheint kein Rahmen.
- Abstände
- Hier können Sie festlegen, wieviel Platz um das Bild herum freigehalten werden soll. Das ist z.B. nützlich wenn Sie das Bild von Text umfließen lassen. Werte in Pixeln.
Ein eingefügtes Bild können Sie im WYSIWYG-Editor auswählen, indem Sie es anklicken. Sie können den Dialog "Bild einfügen/verändern" für ein bereits eingefügtes Bild aufrufen, indem Sie es auswählen und dann den Button "Bild einfügen/verändern"  klicken.
klicken.
Bilder positionieren

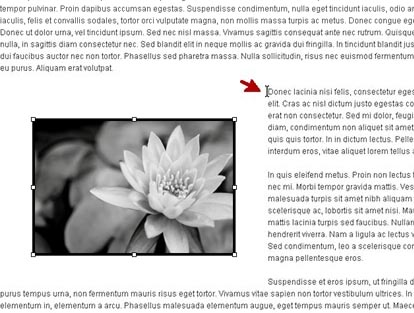
Wählen Sie das Bild aus indem Sie es anklicken. Es erscheint ein Auswahlrahmen um das Bild:
Sie können das Bild im Text positionieren, indem Sie es mit gedrückter Maustaste verschieben. Der Text-Cursor zeigt Ihnen, an welche Stelle Sie das Bild gerade ziehen.
Um einen Absatz um ein Bild herumfließen zu lassen, müssen Sie das Bild direkt vor dem Absatz einfügen (siehe Grafik) und bei der Bild-Eigenschaft "Ausrichtung" links oder rechts gewählt haben.
Wichtig: Sie können das Bild zwar mithilfe der Anfasspunkte (oder auch durch verändern der Abmessungen in den Bild-Eigenschaften) vergrößern und verkleinern. Allerdings ist für die Darstellungsqualität auf der Webseite empfehlenswert, Bildgrößen in der Bildverwaltung, oder noch besser, bereits vor dem Upload, zu ändern.
Bilder entfernen
Wählen Sie das Bild aus indem Sie es anklicken. Es erscheint ein Auswahlrahmen um das Bild. Drücken Sie jetzt auf der Tastatur die Taste "entfernen" (Entf), um das Bild zu löschen.
4.9 Videos einfügen
Sie können ein auf Youtube hochgeladenes Video ganz einfach einbinden, indem Sie folgende Zeile im WYSIWYG-Editor einfügen:
{youtube id='eFQxRd0isAQ'}
Statt eFQxRd0isAQ geben Sie bitte die Video-ID des gewünschten Videos an. Die Video-ID finden Sie in der Internet-Adresse des Videos (zwischen "v=" und "&")
http://www.youtube.com/watch?v=eFQxRd0isAQ&feature=related
4.10 Tabellen
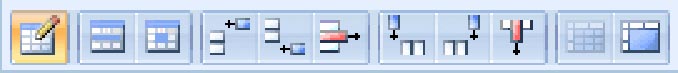
Die dritte Zeile der Werkzeugleiste enthält Werkzeuge zur Erstellung und Bearbeitung von Tabellen. Bei den meisten Werkzeugen müssen Sie eine Tabelle/Zeile/Spalte/Zelle ausgewählt haben (indem sie den Text-Cursor darin platzieren), damit der Button verfügbar ist.

Von Links nach Rechts:
- Tabelle erstellen/bearbeiten
- Hiermit fügen Sie eine Tabelle an der aktuellen Cursor-Position ein.
Wenn Sie eine bestehende Tabelle durch Mausklick ausgewählt haben, ruft dieser Button den Dialog "Tabelle einfügen/bearbeiten" auf. Der Dialog wird weiter unten erklärt. - Eigenschaften der Zeile
- Es öffnet sich ein Dialogfeld. Relevante Einstellungen sind: Höhe, sowie in der Registerkarte "Erweitert": Hintergrundbild, Hintergrundfarbe
- Eigenschaften der Zelle
- Es öffnet sich ein Dialogfeld. Relevante Einstellungen sind: Breite (wirkt sich auf die gesamte Spalte aus), sowie in der Registerkarte "Erweitert": Hintergrundbild, Hintergrundfarbe, Rahmenfarbe
- Zeile oberhalb/unterhalb einfügen; entfernen
- Fügt eine neue Zeile oberhalb bzw. unterhalb der aktuell ausgewählten Zeile ein; entfernt die aktuelle Zeile mit allen Spalten
- Spalte links/rechts einfügen; entfernen
- Fügt eine neue Spalte links bzw. rechts der aktuelle Spalte ein; entfernt die akutelle Spalte mit allen Zellen
- Vereinte Zellen Trennen
- Wenn Sie zwei oder mehr Zellen mit dem "Zellen vereinen"-Werkzeug verbunden haben; können Sie das hiermit Rückgängig machen
- Zellen vereinen
- Wählen Sie zwei oder mehr Zellen in einer Zeile oder Spalte aus, indem sie in eine Zelle klicken und die Maustaste erst über der letzen gewünschten Zelle wieder loslassen. Klicken Sie jetzt diesen Button, um diese Zellen samt Inhalten zu einer einzigen zusammenzufassen
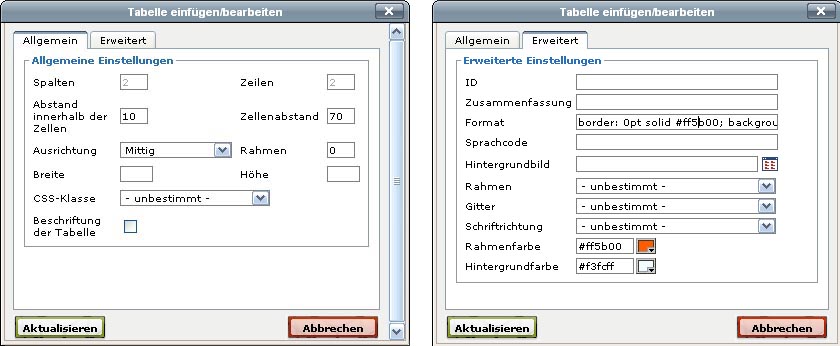
Der Dialog "Tabelle einfügen/verändern"

Registerkarte Allgemein:
- Spalten, Zeilen
- Kann nur beim Erstellen der Tabelle festgelegt werden. Benutzen Sie die Werkzeuge Zeile/Spalte einfügen/entfernen der Werkzeugleiste, um nachträglich Änderungen vorzunehmen.
- Abstand innerhalb der Zellen
- Legt den freien Platz zwischen Zellenwand und Inhalt einer Zelle fest
- Zellenabstand
- Abstand zwischen den Zellenwänden jeder Zelle.
- Ausrichtung
- Ob die Tabelle auf der Seite links, rechts oder mittig erscheinen soll.
- Rahmen
- Die Rahmenstärke in Pixeln. Die Rahmenfarbe kann auf der Registerkarte "erweitert" gewählt werden.
- Breite, Höhe
- Falls hier nichts angegebn wird, wird die Tabellengröße automatisch errechnet. Es ist sinnvoll, keine größere Breite als die der gesamten Seite natürlich abzüglich der Innenabstände zu wählen.
- CSS-Klasse
- Wählen Sie unbestimmt, falls wir für Ihre individuelle, von KWK webdesign angefertigte Designvorlage nichts anderes empfohlen haben.
- Beschriftung
- Fügt der Tabelle eine erste Zeile hinzu, die als Tabellen-Überschrift fungiert.
Registerkarte Erweitert:
- ID
- Nicht relevant
- Zusammenfassung
- Beschreiben Sie hier den Inhalt der Tabelle in wenigen Worten
- Format
- Wird automatisch gesetzt
- Sprachcode
- Nicht relevant
- Hintergrundbild
- Wählen Sie ein Hintergrundbild aus den hochgeladenen Bildern der Bildverwaltung
- Rahmen
- Betrifft die 4 Außenseiten der Tabelle
- Gitter
- Betrifft die Wände zwischen den Zellen
- Schriftrichtung
- Nicht relevant
- Rahmenfarbe
- Wählen Sie eine Farbe für Rahmen und Gitter der Tabelle
- Hintergrundfarbe
- Wählen Sie alternativ zu einem Hintergrundbild eine Hintergrundfarbe
Achtung: Es kann sein, dass bestimmte Formatierungen nicht übernommen werden, wenn im globalen Website-Design z.B. andere Farben festgelegt sind!
5 Sonstiges
5.1 Wie kann ich den HTML-Code bearbeiten?
Wenn Sie Erfahrungen mit HTML haben, können Sie den HTML-Code der Seite direkt bearbeiten.
Klicken Sie auf den Button "HTML bearbeiten"  , um den HTML-Code anzuzeigen und zu bearbeiten.
, um den HTML-Code anzuzeigen und zu bearbeiten.
5.2 Was tun, wenns brennt?
Damit es erst gar nicht zu Problemen kommt, nutzen Sie bitte die Möglichkeit, Sicherungskopien Ihrer Seiten azulegen, bevor Sie Sie bearbeiten.
Wenn es dennoch ein Problem gibt, haben Sie als unser Webhosting-Kunde anspruch auf gewisse Supportleistungen. Auch bei kleinen Änderungen, die Sie sich selbst nicht zutrauen, helfen wir gerne weiter.
Kontaktieren Sie uns einfach unter: info@kwk-webdesign.de
